ホームページなどで、待ち時間が発生するような操作をした時に、くるくる回るアニメーションが表示されるのをよく見かける。これってどうやって作ってるのかなーと思って調べてみた。どうやら、パラパラ漫画のように数枚の絵(画像)を一定の間隔で連続して表示することで、動いているように見せることができるようだ。
もくじ
Fireworks CS6 で作ってみた
きっと色々な作り方があるのでしょうが、今回は、未熟者の私でも比較的簡単に作ることができたFireworksのステートを使って作ってみた。
ステートとは、Fireworks CS4 より前のバージョンでは「フレーム」と呼ばれていたものらしい。ページの時間軸のようなもので、アニメーションを作成するには、このステートを複数作成し、各ステートのページのデザインを変える。そして、ステートを上から順番に連続して表示(再生)することで、アニメーションができあがるのだ。
ステートについて詳しくは、Adobeホームページ(Fireworks/ステート)をどうぞ。
また、ご参考までにステートとページとレイヤーの関係については、こちらの記事をどうぞ。英語だけど、図を見るだけでも関係が(なんとなく)分かるはず。
1.ベースとなる画像を作成する
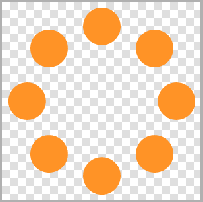
まずは、ベースとなる画像を作成する。今回は、◯がくるくる回るアニメーションを作成したいので、とりあえず色付きの◯を8つ描いて円形に並べる。色はご自由に。

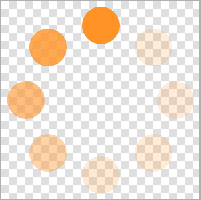
次に、◯ひとつひとつに少しずつ変化を付けていく。今回は、色はそのままで、不透明度のみ変えることにする。一番上の◯を基準にして、反時計回りに徐々に色が薄くなるよう(不透明度を)設定していく。
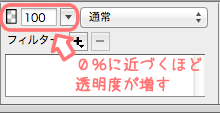
ちなみに、不透明度の設定は、プロパティインスペクタの下記部分で変えることができる。

例えば、基準となる◯の不透明度を100%のままとして、次の◯を80%、その次を40%・・・という具合に残り7つの◯に変化を加えていく。

ベースとなる画像のできあがり。
2.ステートを複製する
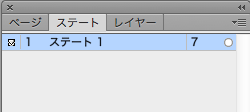
次に、ステートパネル(よくページパネルやレイヤーパネルとくっついている)を見ると、既にステート1が作成されている。(新規にページが作成された時点で、一緒に作成されている)

ステートパネルが表示されていない場合は、「メニューバー」→「ウインドウ 」→「ステート」で表示。
このステート1のページのデザインが、先ほど作成したベースとなる画像という訳だ。この画像を少しずつ変えることで、アニメーションを作っていくので、ベースとなるステート1を必要な数だけコピーする。

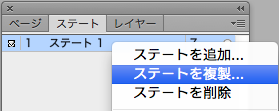
ステート1を右クリックして、「ステートを複製…」を選択する。この時、[ステートを追加…]を選択してしまうと、ページのデザインがコピーされないので注意。

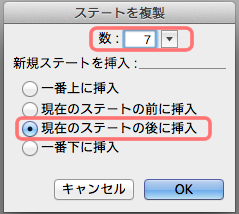
「ステートを複製」ダイアログが開くので、ステートをコピーする数、どこに挿入するかを選択する。今回は、数:「7」、新規ステートを挿入:「現在のステートの後に挿入」を選択する。

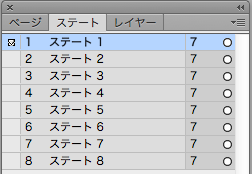
ステートが7つコピーされ、計8つになった。ステート2〜8をクリックしてみると、ステート1の画像(ページのデザイン)も一緒にコピーされているのがわかる。
3.複製したステートの画像を作成する
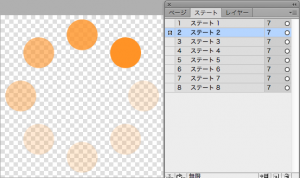
ステート2〜8の画像(ページのデザイン)をそれぞれ作成する。すでにベースとなる画像はコピーされているので、ステート2から順番に少しずつ変化をつけていく。
◯が時計回りにくるくる回るアニメーションにしたいので、1つ前のステートと比較して、◯の不透明度の設定をひとつずつ右にずらして設定する。それをステート8まで繰り返す。
ステート2

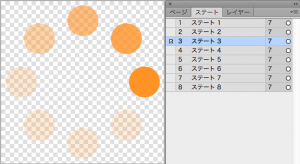
ステート3

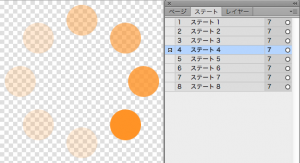
ステート4

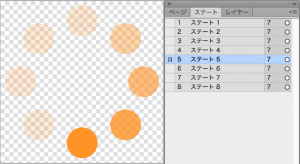
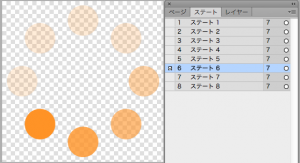
ステート5

ステート6

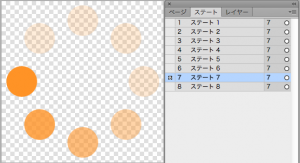
ステート7

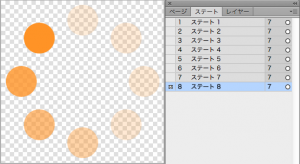
ステート8

各ステートの画像(ページのデザイン)のできあがり。
4.動作確認をする
実際に動かしてみて、アニメーションとして問題ないかを確認する。
ドキュメントウインドウの右下にあるステートコントロール(小さくてとっても見つけにくい…)の「▷(再生・停止)」ボタンをクリックすると、作成したアニメーションGIFがカンバス上で動き出す。
動きに問題がなければ、くるくるアニメーションGIFのできあがり!
くるくる回る速度を変えたい時は
動作確認をしてみて、くるくる回る速度が「早いな」「遅いな」と感じたら、各ステートがドキュメントウィンドウに表示される時間の長さ(秒数)を変更して調整する。
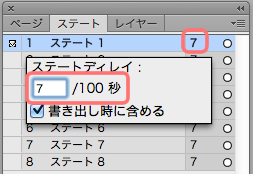
ステートパネルより、各ステートの右側にある数字(初期値は「7」)をダブルクリックすると、「ステートディレイ」ダイアログが開く。この数値を、より大きい数値にすると回る速度が遅くなり、より小さい数値にすると回る速度が早くなる。

アニメーションGIFの書き出し
当たり前だが、「PNG」や「JPEG」などのファイル形式で書き出しても、書き出されたファイルの画像はくるくる回らない。書き出す前に、ファイル形式を設定しておかないといけないのだ。
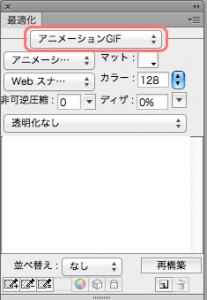
最適化パネルより、ファイル形式を「アニメーションGIF」に変更する。

最適化パネルが表示されていない場合は、「メニューバー」→「ウインドウ 」→「最適化」で表示。
そして、「メニューバー」→「ファイル 」→「書き出し…」をクリックし、ファイル名を付けて保存する。書き出されたアニメーションGIFファイルは、Webブラウザにドラッグするだけで動作確認することができる。

Webブラウザ上で、くるくる回っていれば、OK!アニメーションGIFのできあがり。
※一部のiPhone / AndroidブラウザではアニメーションGIFは動かないようです。動いて見えない皆様、ごめんなさい。